wordpressで段組、ブロックレイアウトを表現しようとすると結構面倒くさいんですよ。
cssを弄ったり、divタグ書いたりで素人には敷居が高いです。
そこでいつもどおりgoogle先生にお伺いを立てると、まさにドンピシャなプラグインを見つけました。
[browser-shot url=”http://bizvektor.com/info/vk-block-editor/” width=”300px”]
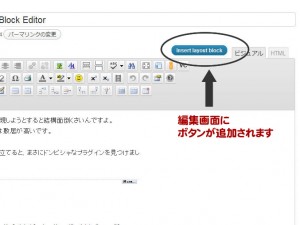
インストールすると編集画面にボタンが追加されます。
?
「Insert layout block」をクリックすると段組を挿入する場所を選ぶためのボタンが表示されます。
?
あとは挿入してレイアウトを選べばOK
?
2列、3列、4列とレイアウトが選べて、1/3対3/2とか1/4対4/3とか言ったレイアウトも選択可能です。
ブロックレイアウト
これは2列の段組です。
こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。こんなかんじです。
ただ、まだ正式版じゃないのでドメイン直下の環境じゃないと正しく動作しないようです。
公式facebookでのアナウンス
※ドメイン直下のWordPressじゃないとまだ正しく動作しません。
この記事の表示例も手で修正しました。
ほかのドメイン直下のwordpressサイトではきちんと動作しました。
正式版の公開が待ち望まれるVK Block Editor
ドメイン直下にwordpressをインストールしている方は是非使ってみてください。